vue2 项目
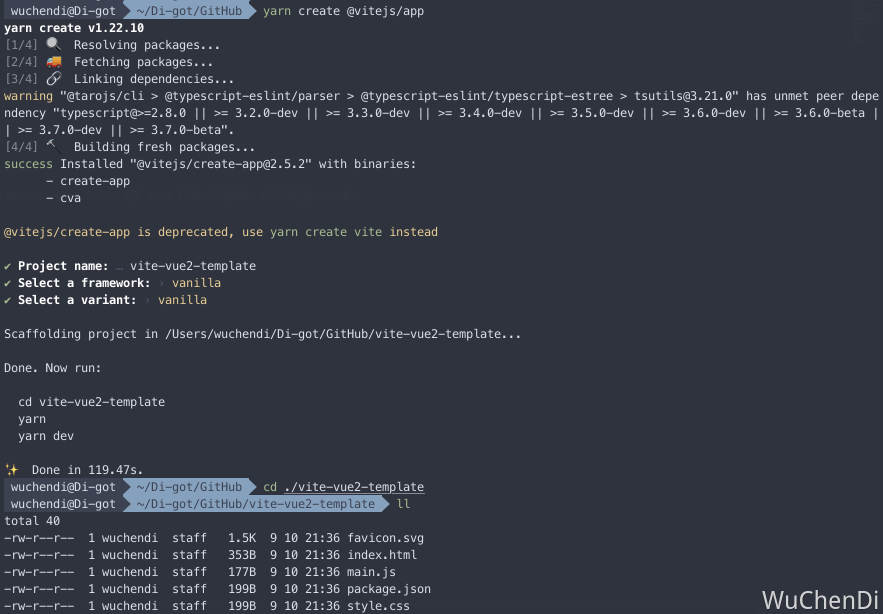
使用 vanilla 创建项目

安装对应依赖
bash
yarn add vue -S
yarn add vite-plugin-vue2 vue-template-compiler -D创建 vite.config.js 文件
javascript
const { createVuePlugin } = require('vite-plugin-vue2')
module.exports = {
plugins: [createVuePlugin()],
}项目改造
新建 src 目录,移动 main.js 到src目录下,在 src 目录下新建 App.vue,具体如下: GitHub:https://github.com/WuChenDi/vite-vue2-template
index.html
html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="favicon.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>main.js
javascript
import Vue from 'vue'
import App from './App.vue'
new Vue({
render: (h) => h(App),
}).$mount('#app')App.vue
vue
<template>
<div>Hello vite vue2</div>
</template>