- 函数的4种定义方式
- TS对函数参数的要求
- 函数参数-可选参数,默认值,剩余参数
- 函数重载
函数的4中定义方式
- 使用function定义函数
- 需要明确指出参数的类型
- 依靠TS的类型推断,函数返回值类型可省略
- 通过一个变量定义一个函数类型
- 通过类型别名定义一个函数类型
- 通过接口定义一个函数类型
注意:后三种仅仅是定义了函数类型,没有具体实现,调用前需要编写函数体进行实现
typescript
// 使用function定义函数
function add1(x: number, y: number) {
return x + y
}
// 通过一个变量定义一个函数类型
let add2: (x: number, y: number) => number
// 通过类型别名定义一个函数类型
type add3 = (x: number, y: number) => number
// 通过接口定义一个函数类型
interface add4 {
(x: number, y: number): number
}TS对函数参数的要求
在 js 中,对函数参数的个数是没有限制的 而在 ts 中,形参和实参必须一一对应,多参少参,都会提示缺少参数
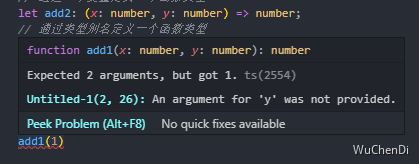
- 少传参时,会提示缺少参数:

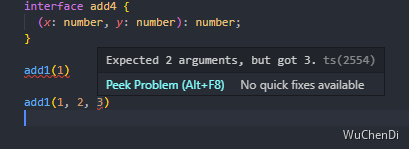
- 多传参时

函数参数
可选参数
当需要参数可传可不传时,可以设置为可选参数 和设置对象类型接口的可选属性相似,也是使用
参数名+?进行设置
typescript
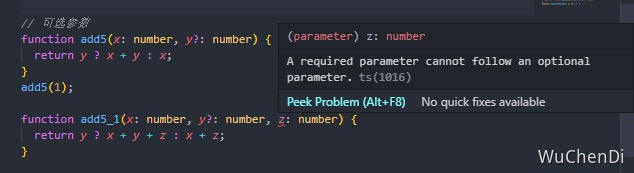
function add5(x: number, y?: number) {
return y ? x + y : x
}
add5(1)
function add5_1(x: number, y?: number, z: number) {
return y ? x + y + z : x + z
}注意:可选参数只能位于必选参数之后

默认值
typescript
// 参数默认值
function add6(x: number, y = 0, z: number, q = 1) {
return x + y + z + q
}
// 在必选参数前,默认参数是不可以省略的
// 必须明确传入undefined来获取他的默认值,否则会造成参数赋值错位
console.log(add6(1, undefined, 3)) // 5剩余参数
当参数不固定时,可以使用剩余参数 和 es6 相同,剩余参数以数组形式存在
typescript
// 剩余参数
function add7(x: number, ...rest: number[]) {
return x + rest.reduce((pre, cur) => pre + cur)
}
console.log(add7(1, 2, 3, 4, 5)) // 15函数重载
定义:当两个函数名称相同,参数个数,类型不同时,就实现了函数重载 优势:不需要再单纯的为了相似功能函数选用不同的函数名称,增强了函数的可读性 TS中的函数重载: 函数支持多个参数,如果是数字返回所有参数和,如果是字符串返回字符串拼接
typescript
// 先定义一组相同名称的函数声明(重载列表)
// 然后,在一个类型最宽泛的版本中实现重载,再定义一个相同名称的数组
// 函数重载
function add8(...rest: number[]): number
function add8(...rest: string[]): string
function add8(...rest: any[]): any {
let first = rest[0]
if (typeof first === 'string') {
return rest.join('')
}
if (typeof first === 'number') {
return rest.reduce((pre, cur) => pre + cur)
}
}
console.log(add8(1, 2, 3)) // 6
console.log(add8('a', 'b', 'c')) // abcTS编译器在处理函数重载时,会先查询重载列表(就是前面定义的列表), 按顺序进行尝试,选择最先匹配的函数定义,所以需要将最容易匹配的函数定义写在最前面