数据类型
- 基本数据类型
- Boolean
- Number
- String
- Symbol
- undefined
- null
- 引用类型
- Array
- Function
- Object
- TS的数据类型
- void
- any
- never
- 元组 tuple
- 枚举
- 高级类型
类型注解
TS可以通过类型注解对变量类型进行约束 TS和JS最主要的区别:变量的数据类型不可改变 语法: 变量/函数 : type
typescript
// 类型注解
const hello: string = 'Hello TypeScript'
document.querySelectorAll('app')[0].innerHTML = hello原始类型
使用类型注解对变量进行类型约束后,再进行不恰当的赋值就会报错
typescript
// 原始类型
let bool: boolean = true
let num: number | undefined | null = 123
let str: string = 'abc'
// str = 123数组类型
类型名称+[] Array关键字+<数据类型>
typescript
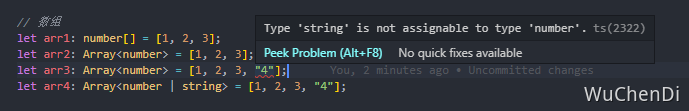
// 数组
let arr1: number[] = [1, 2, 3]
let arr2: Array<number> = [1, 2, 3]
let arr3: Array<number> = [1, 2, 3, '4']
// 如果希望为数组/成员定义不同的数据类型,可使用联合类型,此时
// 数组元素既可以是number类型,也可以是String类型
let arr4: Array<number | string> = [1, 2, 3, '4']
元组类型
是一种限制数组的元素类型和个数的数组


元组越界问题
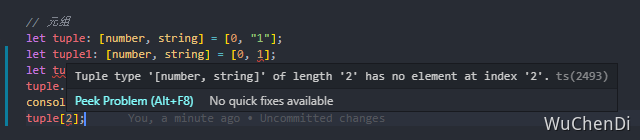
虽然元组限制了数组元素的类型和数量,过多的元素声明会报错 但TS允许向元组中使用数组的push方法插入新元素(但不允许访问)

typescript
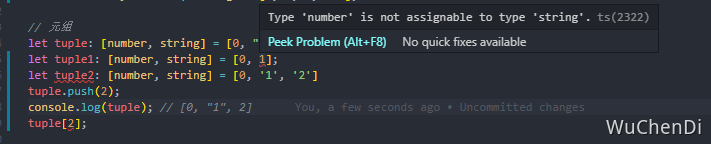
// 元组
let tuple: [number, string] = [0, '1']
let tuple1: [number, string] = [0, 1]
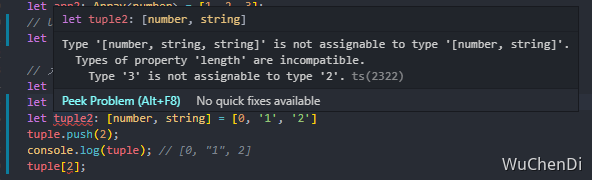
let tuple2: [number, string] = [0, '1', '2']
tuple.push(2)
console.log(tuple) // [0, "1", 2]
tuple[2]函数
typescript
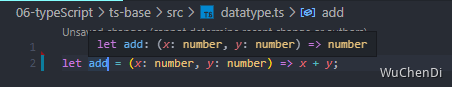
// 函数声明
let add = (x, y) => x + y
// error
// Parameter 'x' implicitly has an 'any' type.
// Parameter 'y' implicitly has an 'any' type.
// 需要为参数添加类型注解
let add1 = (x: number, y: number) => x + y
// 可对函数的返回值类型进行约束,函数的返回值类型通常是可省略的,TS的类型推断功能够正确推断出返回值类型
let add2 = (x: number, y: number): number => x + y
// 声明函数类型
let compute: (x: number, y: number) => number
// 函数实现:参数名可以和定义时不一样,也不必再次指定参数类型
compute = (a, b) => a + b
对象
在JS中,可以任意修改对象属性,TS中不允许
typescript
// 对象
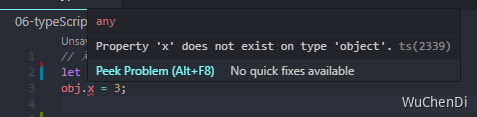
// let obj: object = { x: 1, y: 2 };
// obj.x = 3;
// 这是因为,仅声明了对象obj的类型注解是object,
// 并没有为对象内部的具体属性(属性名)和类型做限制
let obj: { x: number; y: number } = { x: 1, y: 2 }
obj.x = 3
Symbol
typescript
// Symbol
// 显示声明
let s1: symbol = Symbol()
// 直接创建
let s2 = Symbol()
// 验证:是否是同一个对象
console.log(s1 === s2) // falseundefined 和 null
typescript
// undefined, null
let un: undefined = undefined
let nu: null = null
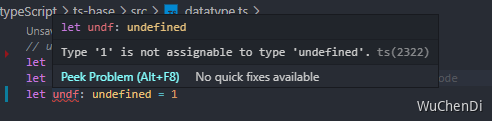
// 一旦声明了undefined,就不能再被赋值为任何其他的数据类型了
let undf: undefined = 1
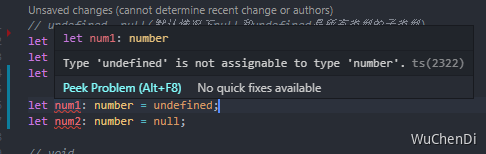
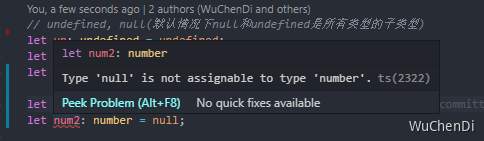
// 默认情况下,undefined和null也不能被赋值给任何其他类型:
let num1: number = undefined
let num2: number = null
// 允许undefined和null被赋值其他类型:
// 在TS中,undefined和null是任何类型的子类型,所以可以被赋值给其他类型
// 设置 => tsconfig.js => "strictNullChecks": false
// 在不修改此配置的情况下,实现对undefined和null的赋值,可使用联合类型
let num3: number | undefined | null = 111


void
void类型表示没有返回值,没有返回值的函数,他的类型就是void类型
typescript
// void
let voidFunc = () => {}any
any:如果不指定TS的变量类型,默认为any类型,可以赋值为任何类型,不建议使用any类型,将失去使用ts的意义
typescript
// any
let x
x = 1 // 整型
x = [] // 数组
x = () => {} // 函数never
never:永远不会有返回值的类型
typescript
// never
// 函数抛出异常,永远不会有返回值,类型为never
let error = () => {
throw new Error('error')
}
// 死循环函数永远没有返回值,类型为never
let endless = () => {
while (true) {}
}