函数定义方式
- 变量定义函数
- 接口定义函数
- 类型别名来定义函数
typescript
// 变量定义函数
let add: (x: number, y: number) => number
// 接口定义函数
interface Add {
(x: number, y: number): number
}
// 类型别名来定义函数
type Add = (x: number, y: number) => number
// 使用
let add: Add = (a, b) => a + b混合类型的接口
一个接口,既可以定义一个函数,也可以像对象一样拥有属性和方法
定义混合类型接口
typescript
interface Lib {
(): void
version: string
doSomething(): void
}实现混合接口

增加属性一一对应定义的 interface
typescript
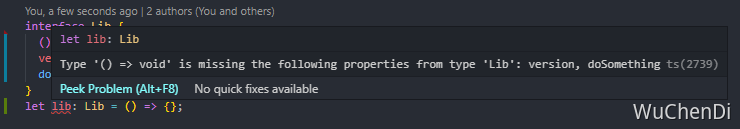
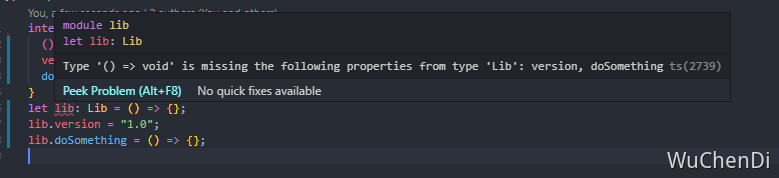
let lib: Lib = () => {}
lib.version = '1.0'
lib.doSomething = () => {}
依旧提示缺少属性,这里使用类型断言,因为我们明确知道这个lib就是我们所定义的接口类型,使用 as Lib
typescript
interface Lib {
(): void
version: string
doSomething(): void
}
let lib: Lib = (() => {}) as Lib
lib.version = '1.0'
lib.doSomething = () => {}这样一个接口就实现了,但 全局变量lib,是一个单例,要想创建多个lib,需使用函数封装,将其定义在一个getLib函数中,返回lib,这样就可以创建多个实例了
typescript
interface Lib {
(): void
version: string
doSomething(): void
}
// 通过调用 getLib 函数,可创建多个实例
function getLib() {
let lib: Lib = (() => {}) as Lib
lib.version = '1.0'
lib.doSomething = () => {}
return lib
}
let lib1 = getLib()
lib1()
lib1.doSomething()
let lib2 = getLib()除此之外,接口还可以定义类的结构和类型