- 基本概念:DOM 事件的级别
- DOM 事件模型
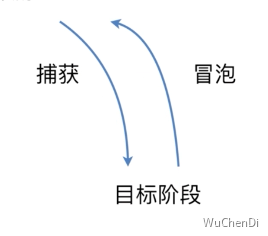
- DOM 事件流
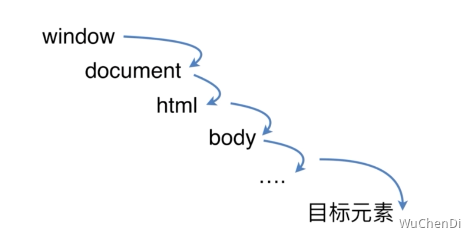
- 描述 DOM 事件捕获的具体流
- Event 对象的常见应用
- 自定义事件
- 移动端触摸事件
事件级别
javascript
DOM0 element.=function(){}
DOM2 element.addEventListener('click', function(){}, false) //冒泡false和捕获true
DOM3 element.addEventListener('keyup', function(){}, false)事件流

描述 DOM 事件捕获的具体流程

javascript
window.addEventListener(
'click',
function (e) {
console.log('window captrue')
},
true
)
document.addEventListener(
'click',
function (e) {
console.log('document captrue')
},
true
)
document.documentElement.addEventListener(
'click',
function (e) {
console.log('html captrue')
},
true
)
document.body.addEventListener(
'click',
function (e) {
console.log('body captrue')
},
true
)
ev.addEventListener(
'click',
function (e) {
console.log('ev captrue')
},
true
)Event 对象的常见应用
javascript
event.preventDefault() // 阻止默认事件(a标签)
event.stopPropagation() // 阻止冒泡
event.stoplmmediatePropagation() //绑定两个事件触发A事件阻止B事件发生
event.currentTarget //返回绑定事件的元素
event.target //返回触发事件的元素自定义事件(code)
javascript
var eve = new Event('custome')
ev.addEventListener('custome', function () {
console.log('custome')
})
events.addEventListener(
'click',
function () {
window.dispatchEvent(eve)
},
true
)移动端触摸事件
- touchstart:当手指触碰到屏幕的时候触发
- touchmove:当手指在屏幕上滑动的时候触发
- touchend:当手指离开屏幕的时候时候触发
- touchcancel 事件:当系统停止跟踪触摸的时候触发(少用)
touches:表示当前跟踪的触摸操作的 touch 对象的数组。
targetTouches:特定于事件目标的 Touch 对象的数组。
changeTouches:表示自上次触摸以来发生了什么改变的 Touch 对象的数组。
每个 touch 对象包含的属性:
- clientX:触摸目标在视口中的 x 坐标。
- clientY:触摸目标在视口中的 y 坐标。
- identifier:标识触摸的唯一 ID。
- pageX:触摸目标在页面中的 x 坐标。
- pageY:触摸目标在页面中的 y 坐标。
- screenX:触摸目标在屏幕中的 x 坐标。
- screenY:触摸目标在屏幕中的 y 坐标。
- target:触目的 DOM 节点目标。
冒泡
当点击一个元素触发事件时. 事件会先从元素的最外层父元素一层一层进入到触发的元素, 然后在从触发元素一层一层返回到最外层父元素, 从最外层一层一层进入的阶段叫事件捕获阶段, 从最里层一层一层往外的阶段叫事件冒泡
事件委托
事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件
好处:给重复的节点添加相同操作,减少 dom 交互,提高性能
实现思路:给父组件添加事件,通过事件冒泡,排查元素是否为指定元素,并进行系列操作