
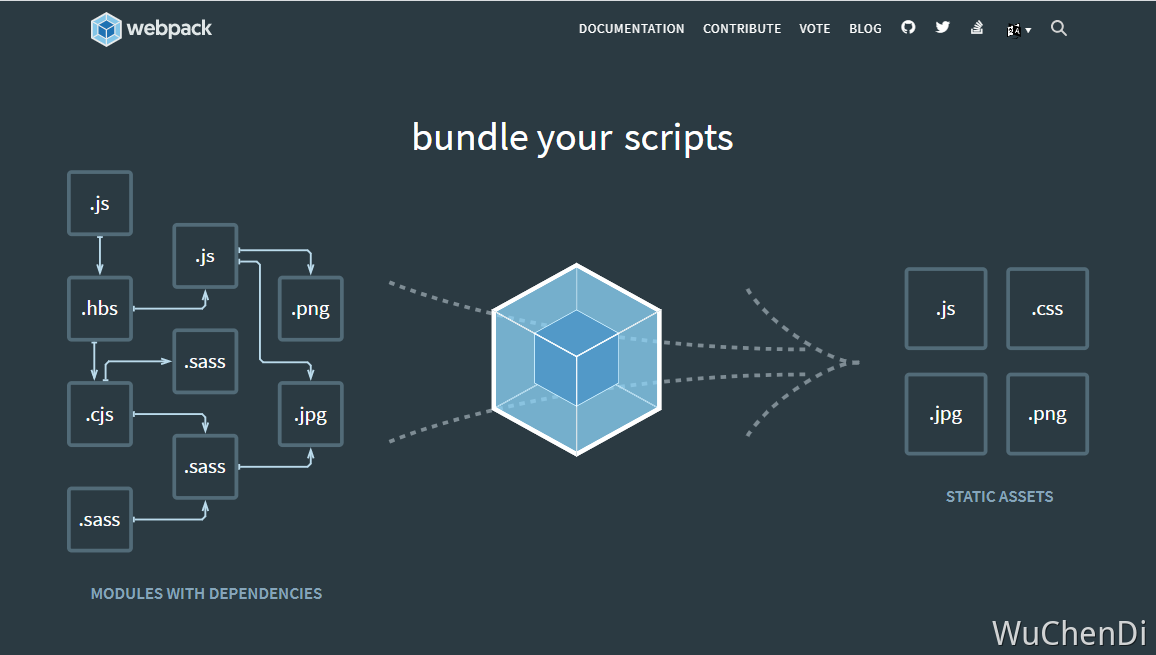
官网的定义:webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
开发模式:
面向对象开发
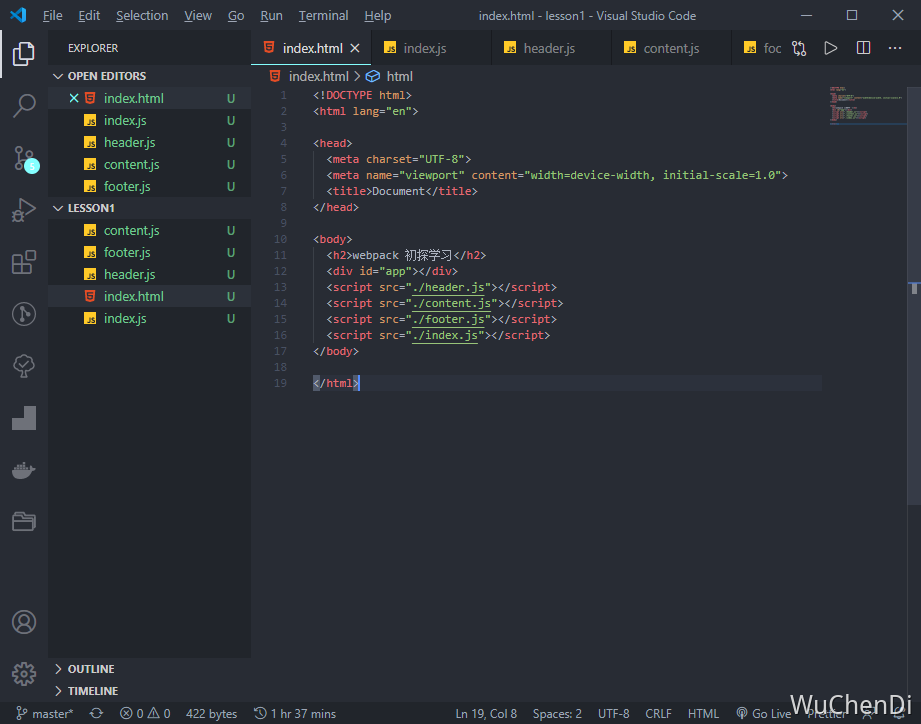
传统面向对象开发,功能模块划分,引用对应逻辑,如下项目结构:

// index.js
var dom = document.getElementById('app')
new Header()
new Content()
new Footer()
// header.js
function Header() {
const header = document.createElement('div')
header.innerText = 'header'
dom.append(header)
}
// content.js
function Content() {
const content = document.createElement('div')
content.innerText = 'content'
dom.append(content)
}
// footer.js
function Footer() {
const footer = document.createElement('div')
footer.innerText = 'footer'
dom.append(footer)
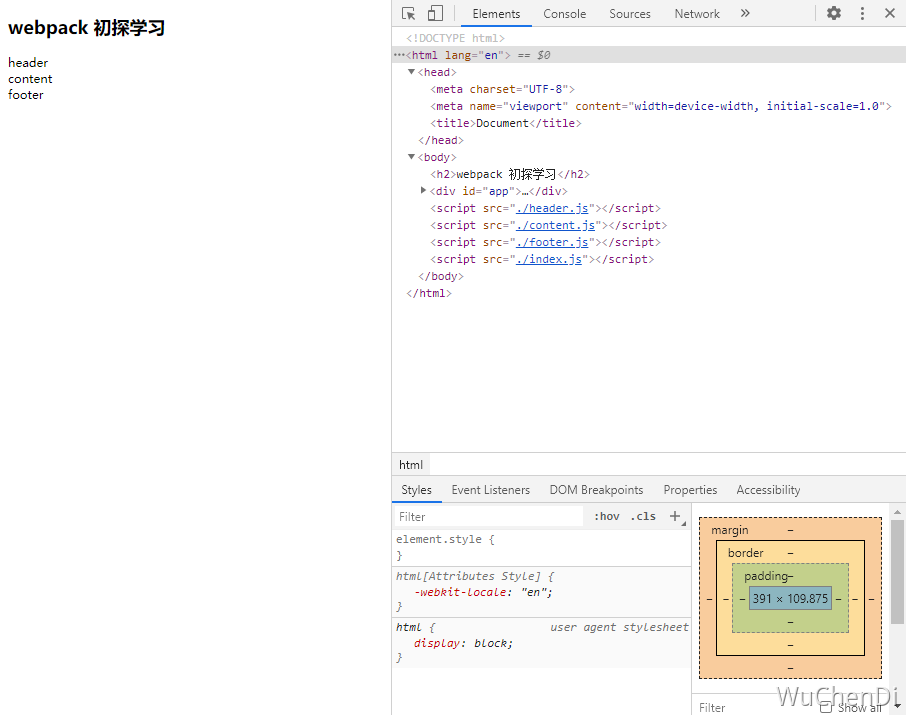
}浏览器运行结果如下:

webpack开发(nodejs)
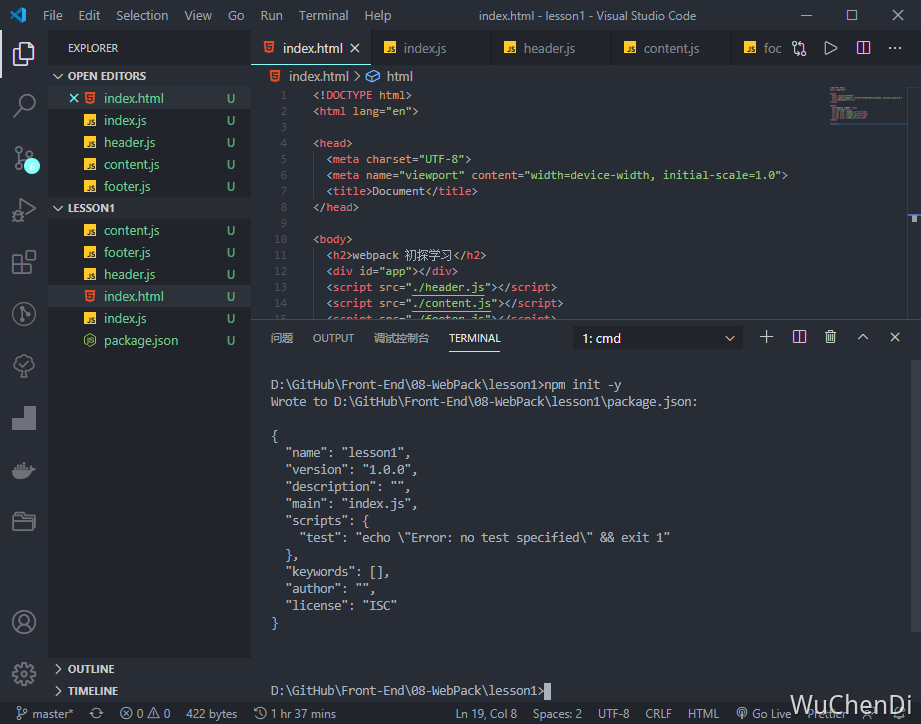
npm init -y 初始化项目 生成package.json 文件
-y 的含义:yes的意思,在init的时候省去了敲回车的步骤,生成的默认的package.json

然后,安装 webpack 依赖 运行 yarn add webpack webpack-cli --dev
查看包信息 npm info webpack 指定安装4.16.5版本 - 运行 yarn add webpack@4.16.5 webpack-cli --dev
查看 安装webpack 版本 npx webpack -v
npx 查找项目中 node_modules 文件夹下找相应的 webpack 包
// index.js
{
import Header from "./header";
import Content from "./content";
import Footer from "./footer";
new Header();
new Content();
new Footer();
}
// header.js
{
function Header() {
const dom = document.getElementById("app");
const header = document.createElement("div");
header.innerText = "header";
dom.append(header);
}
export default Header;
}
// content.js
{
function Content() {
const dom = document.getElementById("app");
const content = document.createElement("div");
content.innerText = "content";
dom.append(content);
}
export default Content;
}
// footer.js
{
function Footer() {
const dom = document.getElementById("app");
const footer = document.createElement("div");
footer.innerText = "footer";
dom.append(footer);
}
export default Footer;
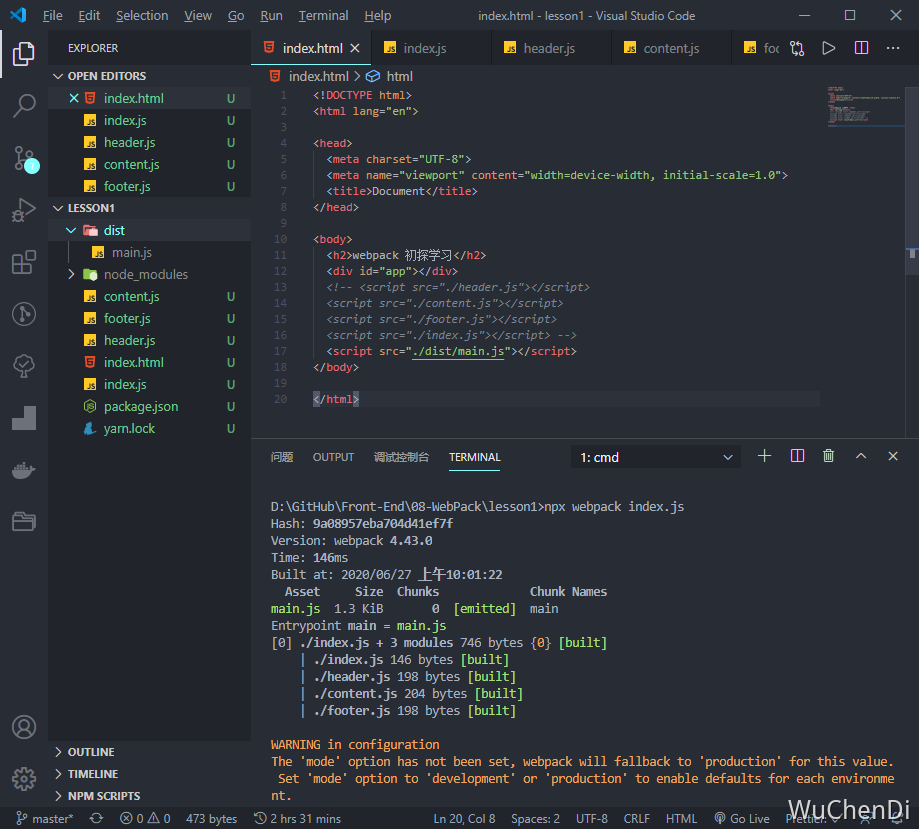
}运行 npx webpack index.js 生成 dist 目录 main.js 文件(点击查看 控制台 警告)
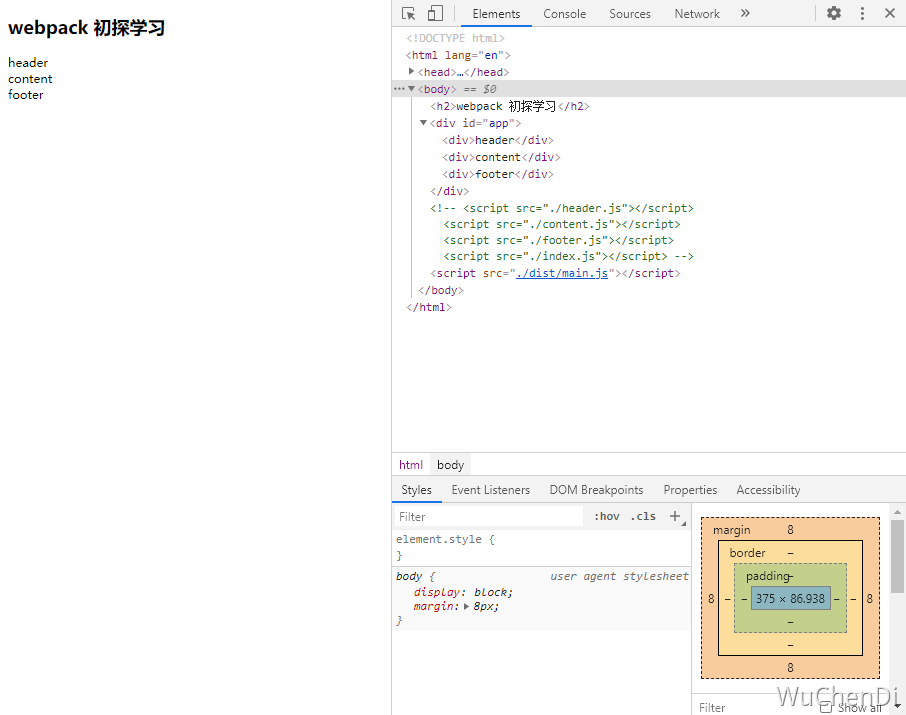
 浏览器运行结果如下:
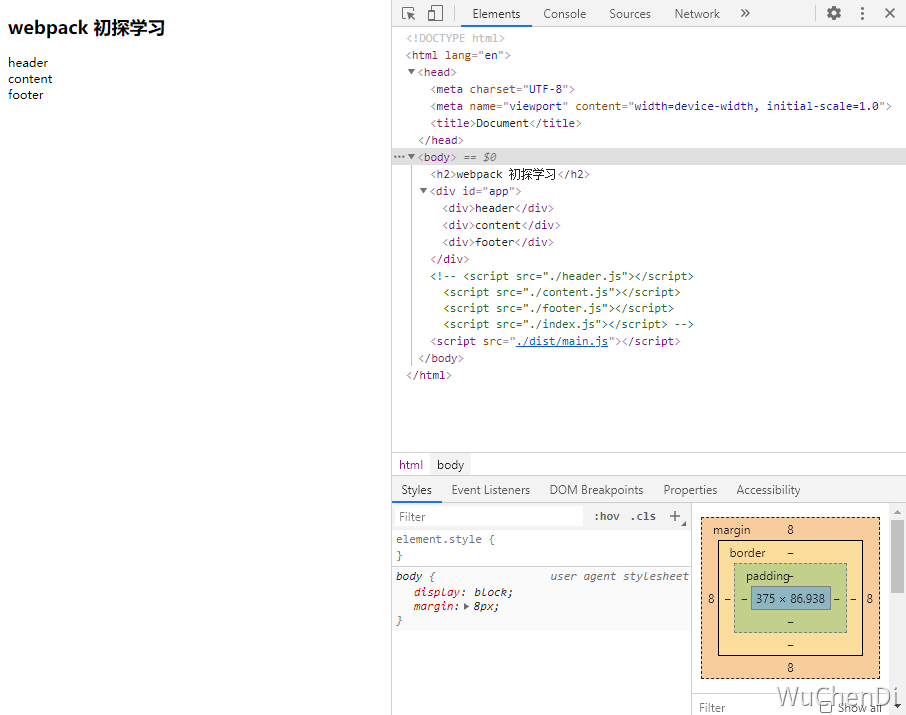
浏览器运行结果如下:

上面演示代码地址(https://github.com/WuChenDi/Front-End/tree/master/08-WebPack/lesson1)
CommonJs 使用 webpack 打包
// ES Module 模块引入方式
// CommonJS
// CMD
// ADM
{
const Header = require('./header')
const Content = require('./content')
const Footer = require('./footer')
module.exports = Header
module.exports = Content
module.exports = Footer
}
new Header()
new Content()
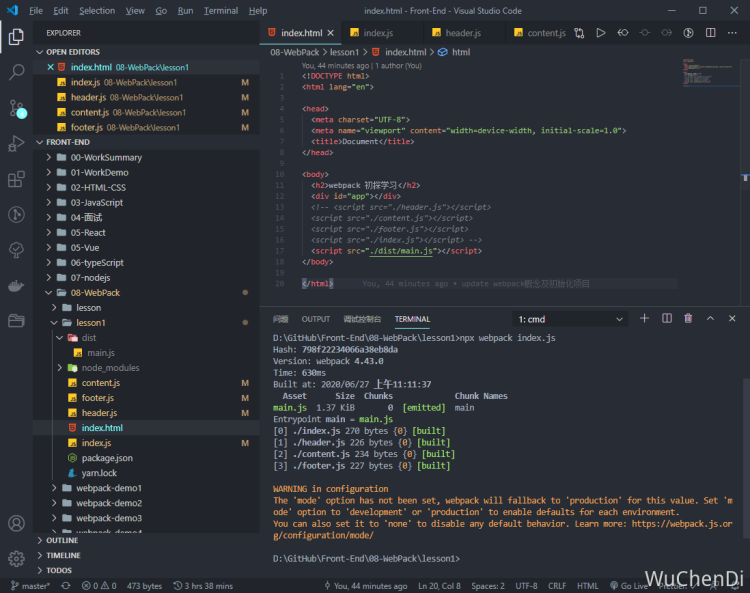
new Footer()通过控制台运行 npx webpack index.js,生成dist目录main.js文件,打开运行index.html

 在浏览器上我们依旧能够看到如上图所示。这个就说明 webpack 能够打包 CommonJs 规范的模块。 此外,Webpack 能不仅仅能打包 js模块,还能打包css、字体文件、图片文件等等各种其他的资源。所以我们便说webpack 是一个 模块打包工具。
在浏览器上我们依旧能够看到如上图所示。这个就说明 webpack 能够打包 CommonJs 规范的模块。 此外,Webpack 能不仅仅能打包 js模块,还能打包css、字体文件、图片文件等等各种其他的资源。所以我们便说webpack 是一个 模块打包工具。
上面演示代码地址(https://github.com/WuChenDi/Front-End/tree/master/08-WebPack/lesson2)
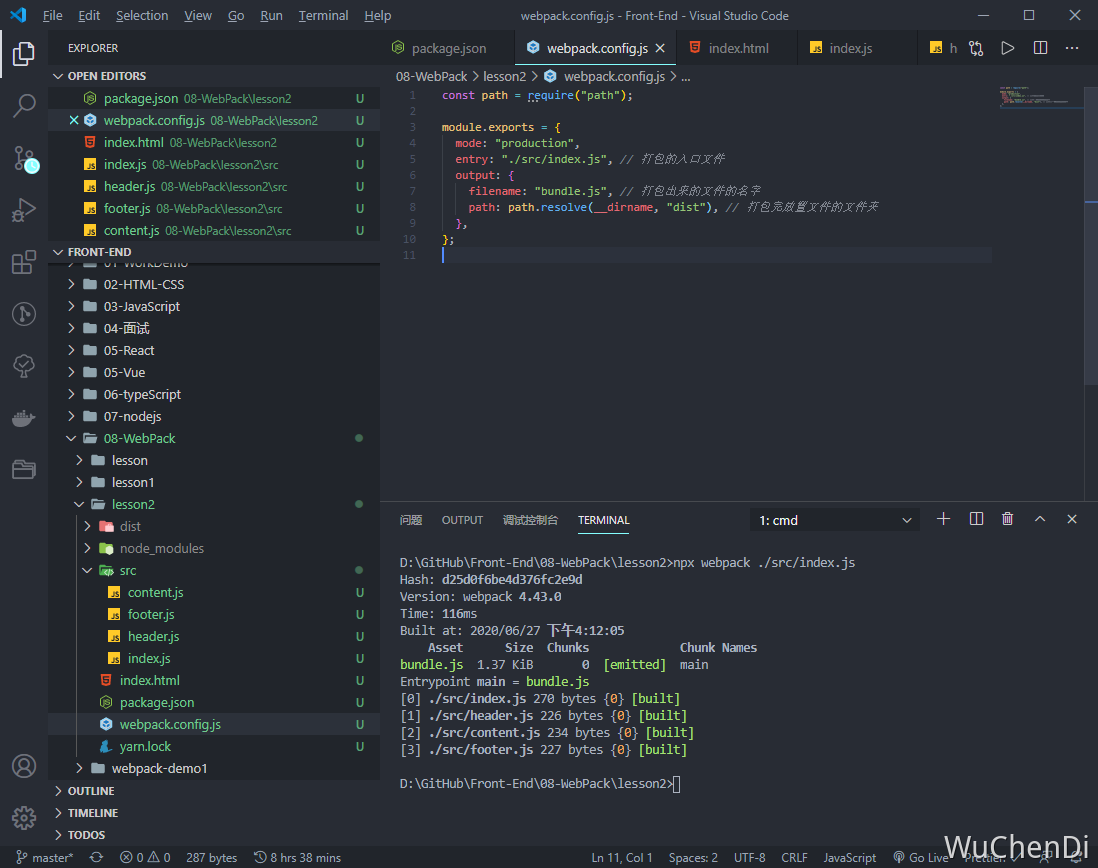
webpack.config.js
在当前项目新增 webpack.config.js 文件,并配置如下
上面我们遇到打包警告,webpack 需要 指定一个打包的模式(默认为 production )
mode: "production",
// webpack.config.js
const path = require('path')
module.exports = {
mode: 'production',
entry: './src/index.js', // 打包的入口文件
output: {
filename: 'bundle.js', // 打包出来的文件的名字
path: path.resolve(__dirname, 'dist'), // 打包完放置文件的文件夹
},
} 我们会发现,在文件夹下面,生成了 dist 文件夹,里面有 bundle.js 文件。 之前我们没有写 webpack.config.js 的时候,也能够正确打包,是因为,webpack4 为了我们开发方便,已经给我们内置了一个默认的配置文件,规定了默认的 入口文件和输出文件。
我们会发现,在文件夹下面,生成了 dist 文件夹,里面有 bundle.js 文件。 之前我们没有写 webpack.config.js 的时候,也能够正确打包,是因为,webpack4 为了我们开发方便,已经给我们内置了一个默认的配置文件,规定了默认的 入口文件和输出文件。
Entry
Entry是Webpack的入口起点指示,它指示webpack应该从哪个模块开始着手,来作为其构建内部依赖图的开始。可以在配置文件
webpack.config.js中配置entry属性来指定一个或多个入口点,默认为 src
Output
Output是告诉 Webpack 在哪里输出它所创建的 bundles,也可指定 bundles 的名称,默认为 dist。 整个应用结构都会被编译到指定的输出文件夹中去,最基本的属性包括filename(文件名)和 path(输出路径)。 注意:配置了多个入口文件,也只有一个输出点。
mode
模式(Mode)可以通过配置对象的mode属性进行配置,主要值为production或者development。两种模式的区别在于一个是为生产环境编译打包,一个是为了开发环境编译打包。生产环境模式下,webpack会自动对代码进行压缩等优化,默认为 production
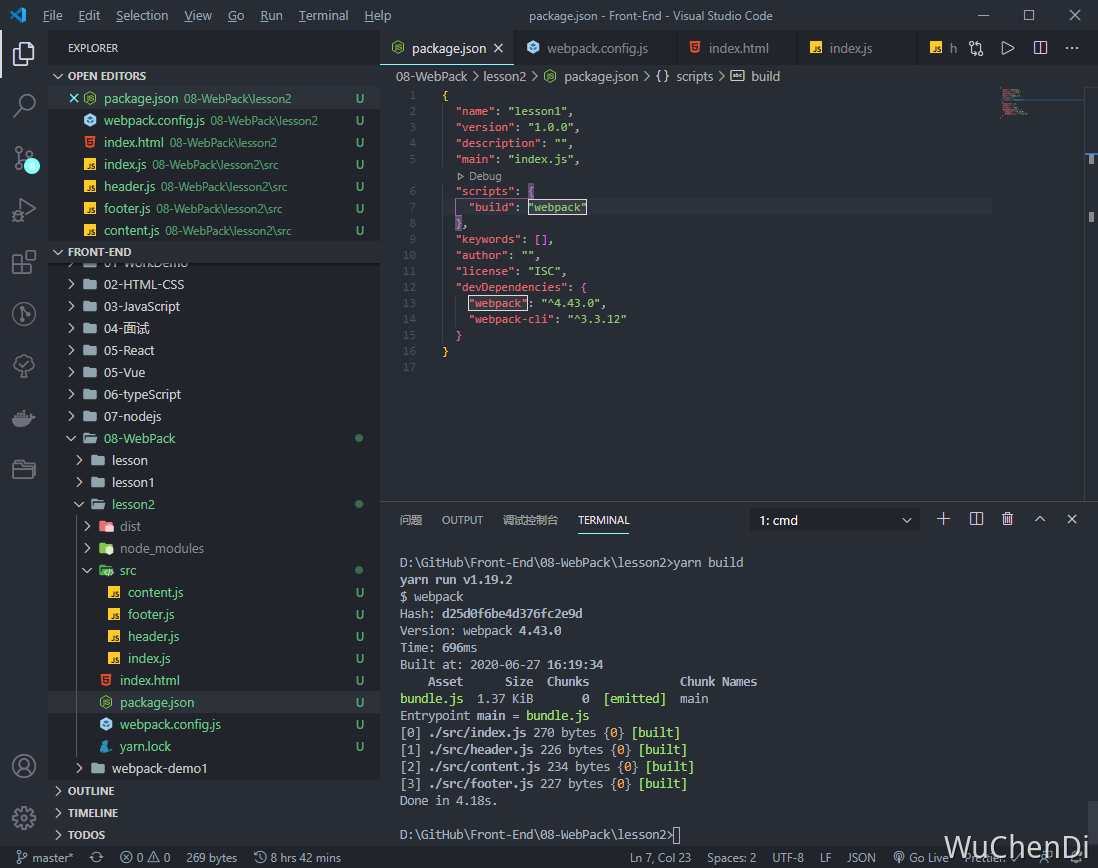
配置 package.json 命令打包 yarn build
{
"name": "lesson1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.43.0",
"webpack-cli": "^3.3.12"
}
}
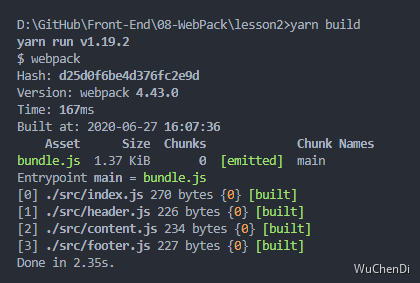
webpack 打包输出

Hash 本次打包对应唯一Hash值
Version 本次打包对应 Webpack 当前版本
Time 本次打包耗时
Asset
Size
Chunks
Chunk Names
# 从入口文件开始,打包引用文件
Entrypoint main = bundle.js
[0] ./src/index.js 270 bytes {0} [built]
[1] ./src/header.js 226 bytes {0} [built]
[2] ./src/content.js 234 bytes {0} [built]
[3] ./src/footer.js 227 bytes {0} [built]上面演示代码地址(https://github.com/WuChenDi/Front-End/tree/master/08-WebPack/lesson2)
推荐阅读文档: