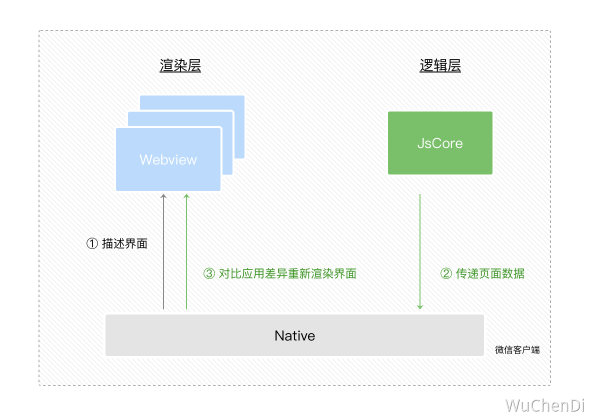
小程序的数据更新是怎样的?
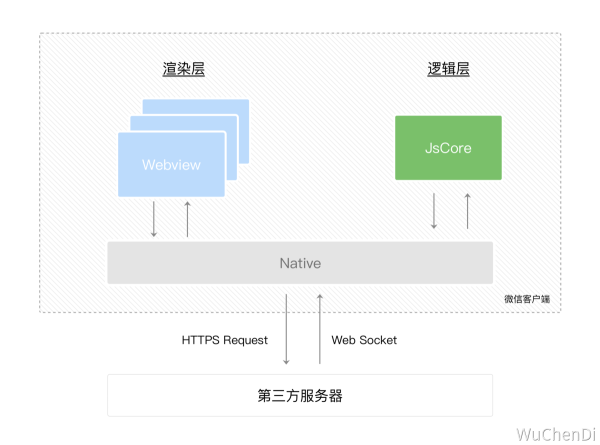
小程序有哪些线程?

小程序的渲染层和逻辑层分别由 2 个线程管理:渲染层的界面使用了
WebView进行渲染,逻辑层采用 JsCore 线程运行 JS 脚本逻辑层:创建一个单独的线程去执行 JavaScript,在这个环境下执行的都是有关小程序业务逻辑的代码,由于 js 不跑在
WebView里,就不能直接操纵 DOM 和 BOM,这就是小程序没有 window 全局变量的原因渲染层:界面渲染相关的任务全都在
WebView线程里执行,通过逻辑层代码去控制渲染哪些界面。一个小程序存在多个界面,所以渲染层存在多个WebView线程双线程通信【Virtual DOM 相信大家都已有了解,大概是这么个过程:用JS对象模拟DOM树 -> 比较两棵虚拟DOM树的差异 -> 把差异应用到真正的DOM树上。】 1、在渲染层把 WXML 转化成对应的 JS 对象 2、在逻辑层发生数据变更的时候,通过宿主环境提供的 setData 方法把数据从逻辑层传递到 Native,再转发到渲染层 3、经过对比前后差异,把差异应用在原来的 DOM 树上,更新界面

小程序多次设置很多数据的时候会对性能产生很大的影响么?怎么优化
有,可以统一一次设置,多次尽量最后一次设置