https://juejin.cn/post/6991261103141421092
前言
组件是页面不可或缺的部分,而设计组件就成为了前端同学每日工作。
知识点
- 组件是如何分类的
- Vue 和 React 封装组件模式
- 怎样才是一个好的可扩展、通用的、健壮性组件
- 思考讨论,提出问题
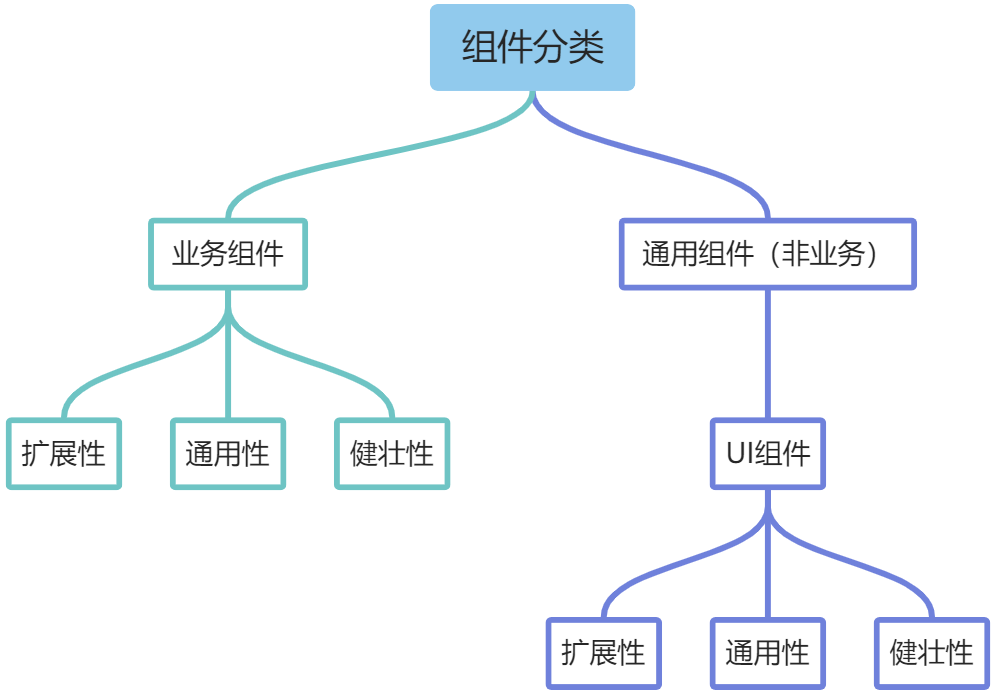
组件分类
 无论是 业务组件 或者 通用组件都具备组件本质所包含的三个性质扩展、通用、健壮
无论是 业务组件 或者 通用组件都具备组件本质所包含的三个性质扩展、通用、健壮
- 扩展性:在原有组件基础上可 二次封装 扩展成新的组件符合设计的开闭原则
- 通用性:根据组件接受的参数和组件中与业务的解耦比来衡量组件的通用性,并不是通用性占比100%的组件就是最好的组件,需要根据 不同的场景 分析
- 健壮性:避免组件中参数处理和函数执行过程可能出现的奔溃和错误导致程序的直接挂断,单测以对组件内部 做好边界处理,异常错误的捕获来衡量这一标准
业务组件
服务与业务的组件称为业务组件,项目中组件的划分是分页面级组件、全局级别组件