前端工程化
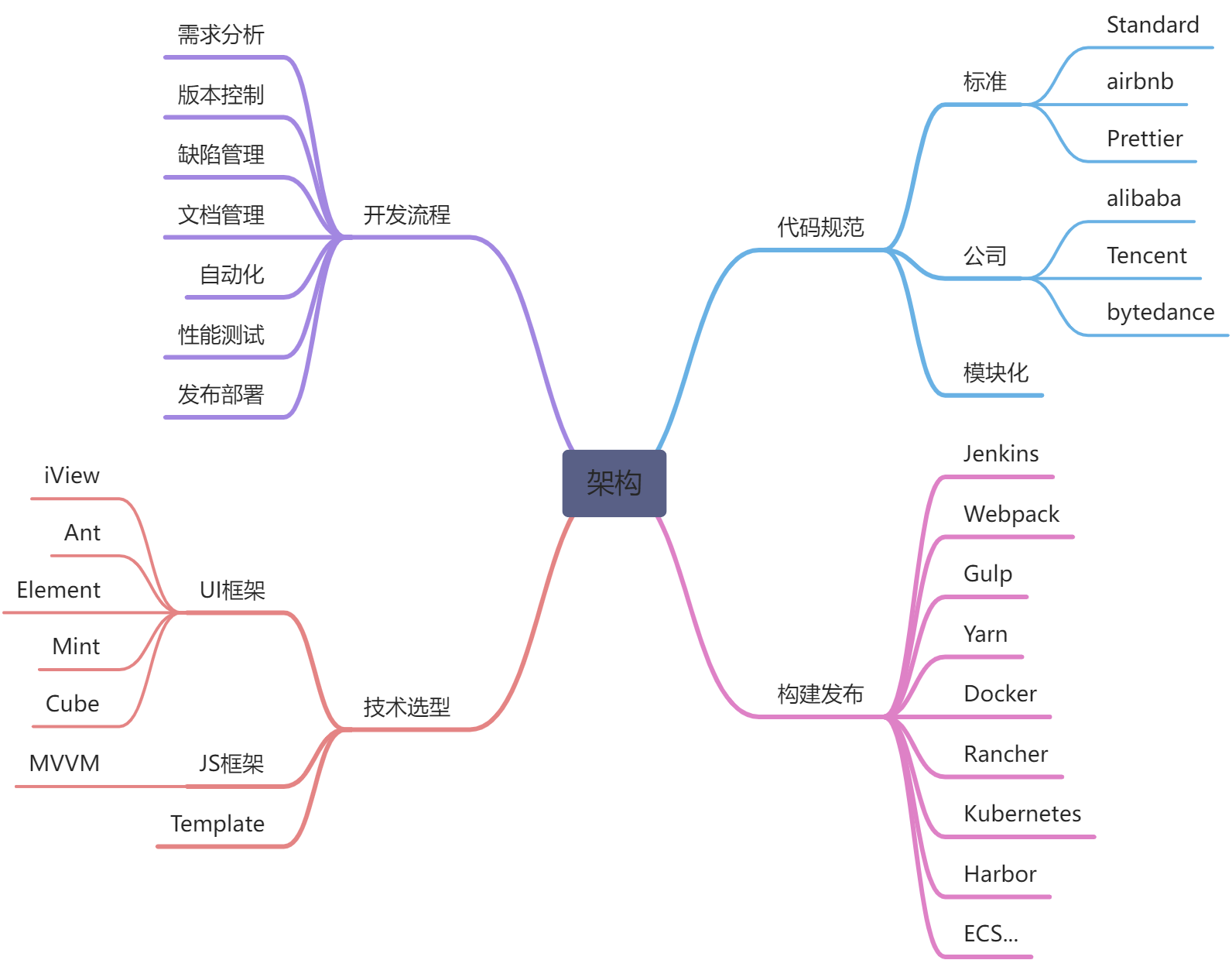
前端工程化 是指将前端开发的流程规范化、标准化,包括开发流程、技术选型、代码规范、构建发布等,用于提升前端工程师的开发效率和代码质量。

复杂度高:前端项目的多功能、多页面、多状态、多系统 规模大:团队开发,多人协作,代码质量管理 要求高:页面性能优化(CDN、异步,请求合并),CSS兼容性、单页面应用、服务端渲染...
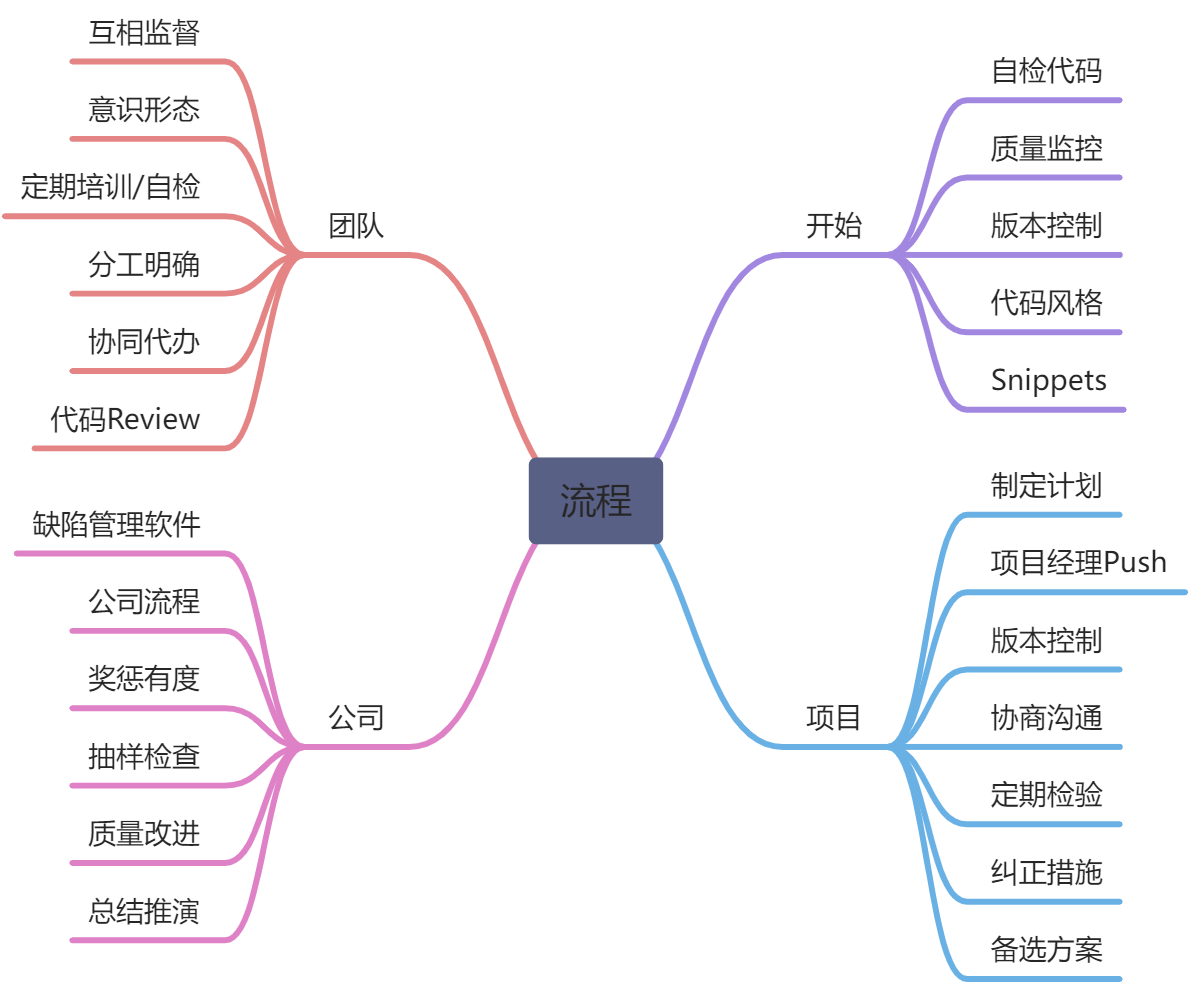
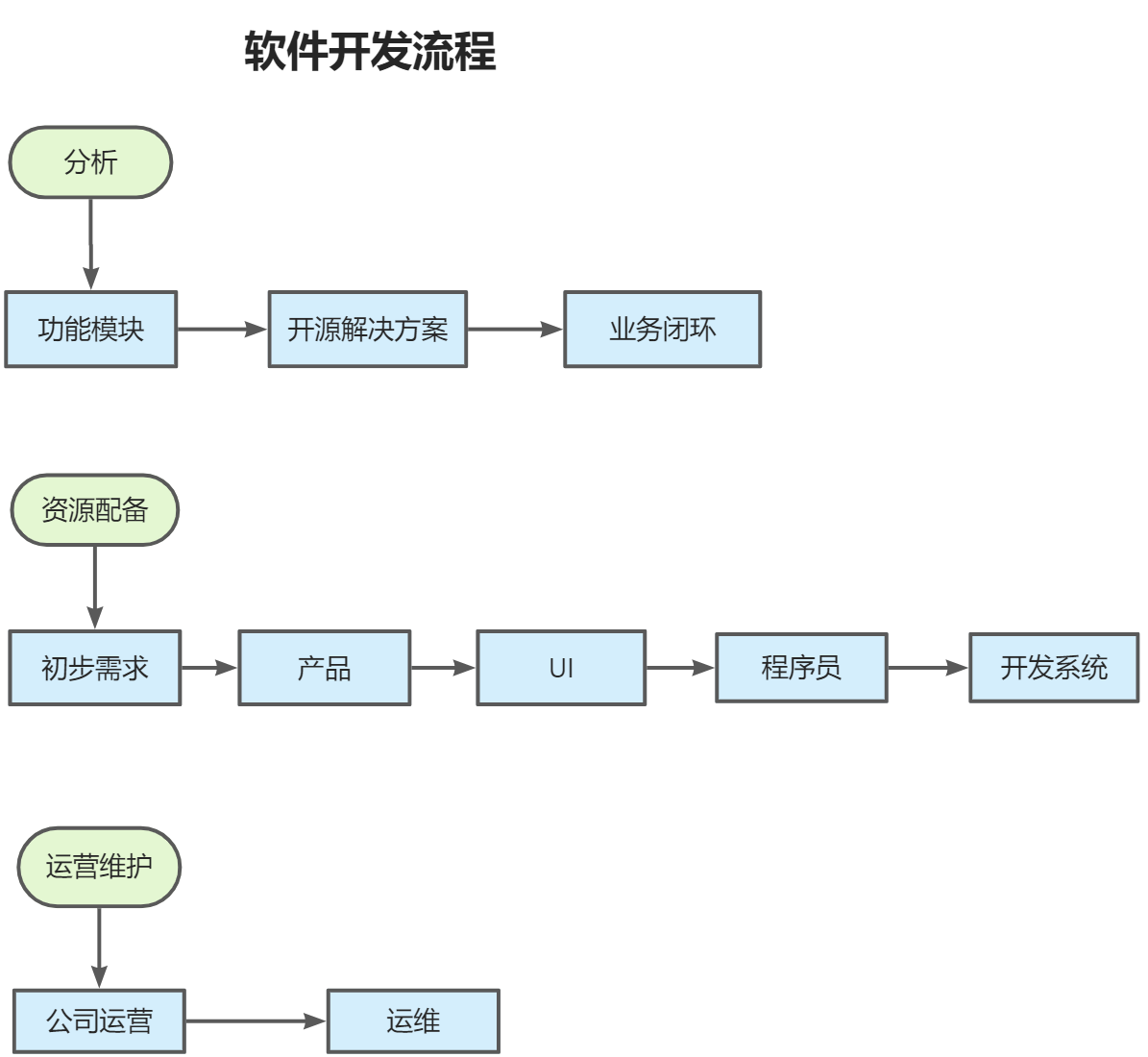
实践流程介绍

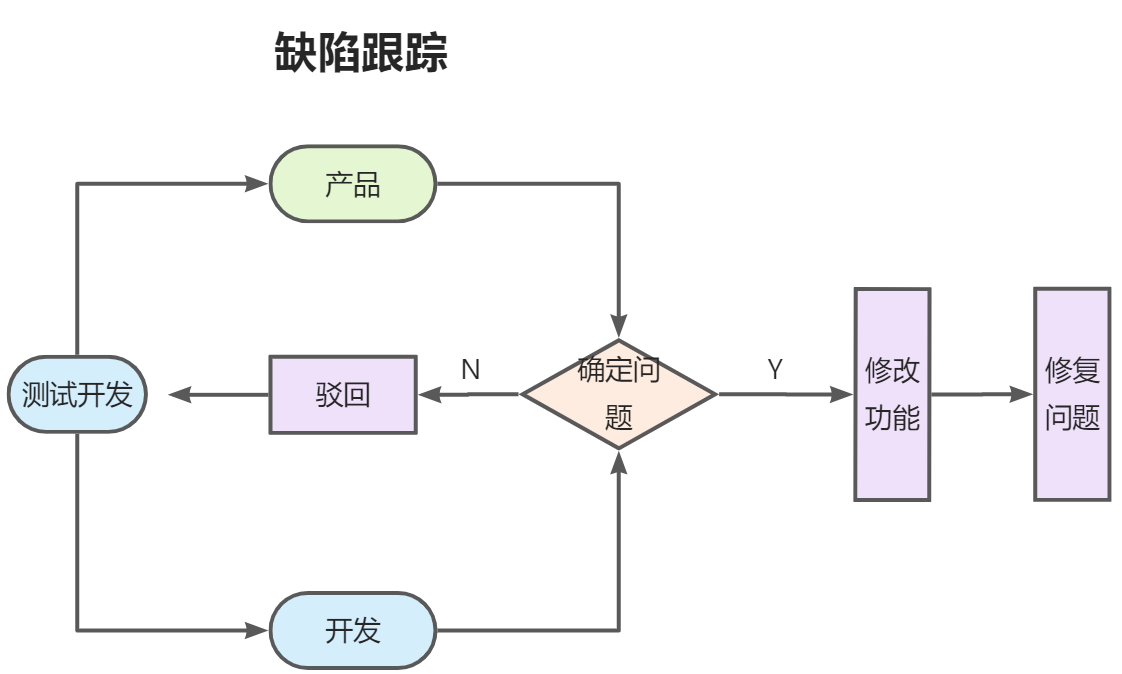
缺陷控制工具
代码类: ESLint、JSLint、StyleLint... 流程类:Jira、禅道、Redmine、tapd... 工具类:Trello、Teambition、钉钉、石墨...


落地考虑
业务着手
简单的单页面应用,使用 gulp 打包+同步工具实现开发全流程
复杂度考虑
Jenkins git/gitlab webpack react、vue、 angular
从已知向未知扩展
不同的技术有不同的适应点,选择适合的才是最好的
考虑:
- 前后端技术是否更好的融合
- 前后端分离,接口安全性
- vue 或 react 是否适合制作静态页面
- 后端技术点是否更好的集合
项目实践:
- 组件化实现代码复用
- 脚手架让我们代码成为一种框架,在多个项目进行使用
- 工程cli工具提高我们项目构建与发布
- Git flow
- webpack,gulp
- Jenkins,Docker
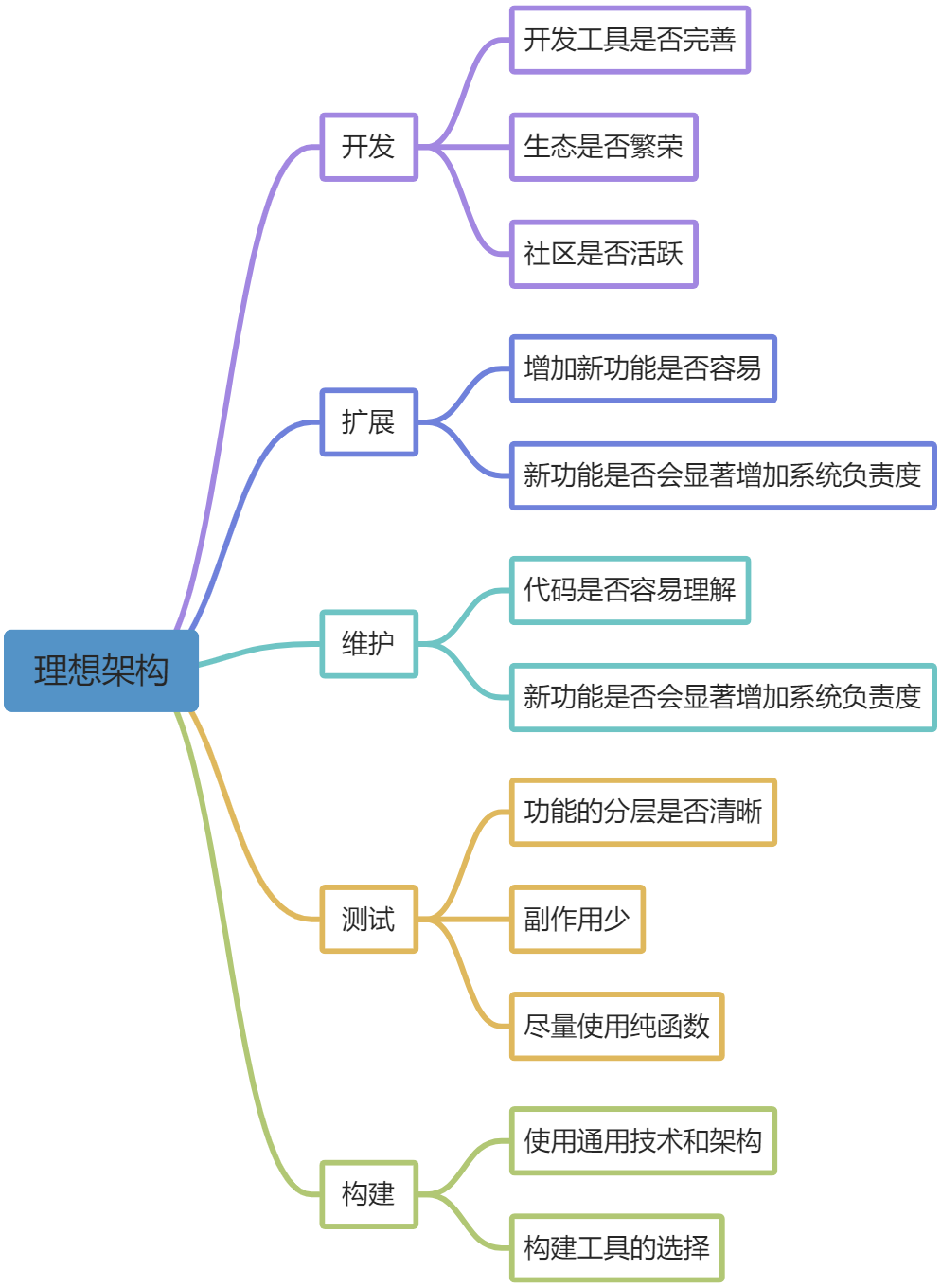
前端理想架构