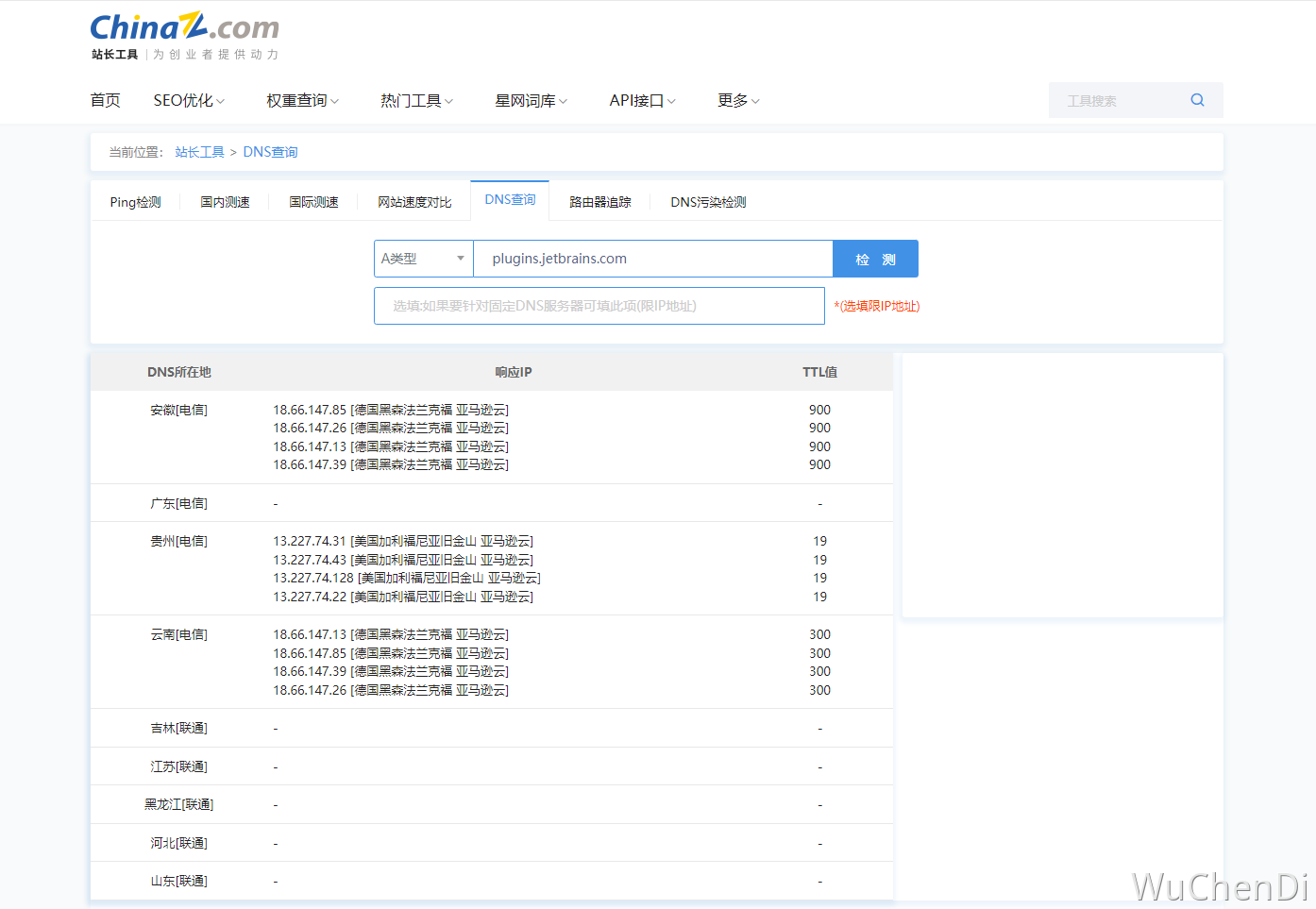
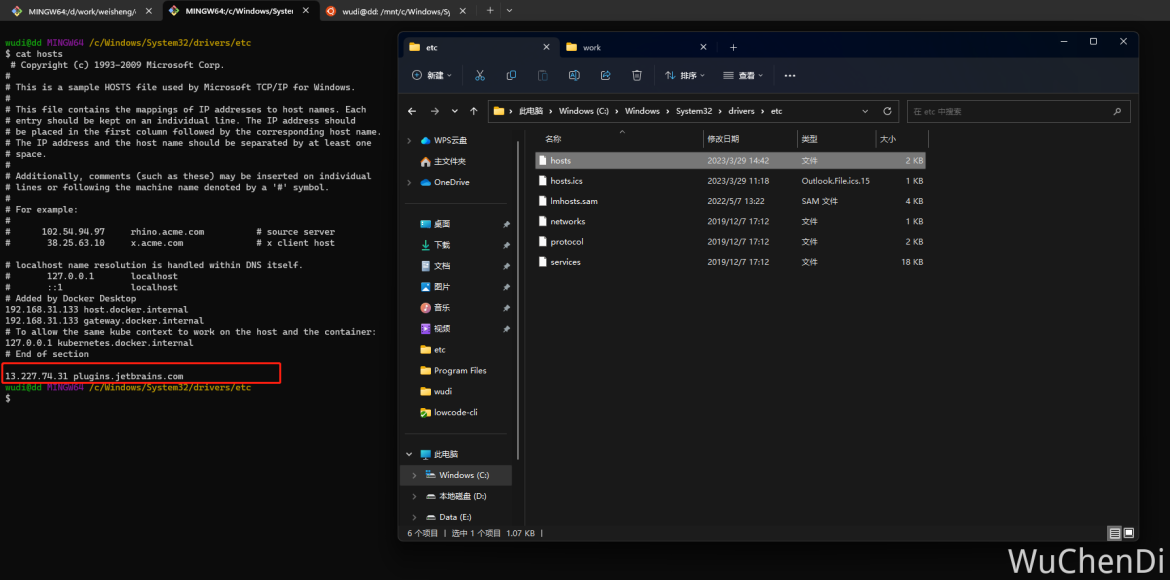
插件代理解决下载慢或者失败问题


WebStrom
快捷键
快捷键创建React组件
rcc
用ES6模块系统创建一个React组件类
javascript
import React, { Component } from 'react'
class Index extends Component {
render() {
return <div></div>
}
}
export default Indexrccp
创建一个带有PropTypes和ES6模块系统的React组件类
javascript
import React, { Component } from 'react'
import PropTypes from 'prop-types'
class Index extends Component {
render() {
return <div></div>
}
}
Index.propTypes = {}
export default Indexrcfc
创建一个带有PropTypes和所有生命周期方法以及ES6模块系统的React组件类
javascript
import React, { Component } from 'react'
import PropTypes from 'prop-types'
class Index extends Component {
constructor(props) {
super(props)
}
componentWillMount() {}
componentDidMount() {}
componentWillReceiveProps(nextProps) {}
shouldComponentUpdate(nextProps, nextState) {}
componentWillUpdate(nextProps, nextState) {}
componentDidUpdate(prevProps, prevState) {}
componentWillUnmount() {}
render() {
return <div></div>
}
}
Index.propTypes = {}
export default Indexrcjc
用ES6模块系统创建一个React组件类(无导出)
javascript
class Index extends Component {
render() {
return <div></div>
}
}rdp
快速生成defaultProps
javascript
.defaultProps = {
,
};rpc
用PropTypes和ES6 moudle系统创建一个React纯组件类
javascript
import React, { PureComponent } from 'react'
import PropTypes from 'prop-types'
class Index extends PureComponent {
render() {
return <div></div>
}
}
Index.propTypes = {}
export default Indexrrc
创建一个连接到redux的React组件类
javascript
import React, { Component } from 'react'
import { connect } from 'react-redux'
function mapStateToProps(state) {
return {}
}
class Index extends Component {
render() {
return <div></div>
}
}
export default connect(mapStateToProps)(Index)rrdc
创建一个通过dispatch连接到redux的React组件类
javascript
import React, { Component } from 'react'
import { connect } from 'react-redux'
function mapStateToProps(state) {
return {}
}
function mapDispatchToProps(dispatch) {
return {}
}
class Index extends Component {
render() {
return <div></div>
}
}
export default connect(mapStateToProps)(Index)rsc
创建没有PropTypes和ES6模块系统的无状态React组件
javascript
import React from 'react'
const Index = () => {
return <div></div>
}
export default Indexrscp
创建有PropTypes和ES6模块系统的无状态React组件
javascript
import React from 'react'
import PropTypes from 'prop-types'
const Index = (props) => {
return <div></div>
}
Index.propTypes = {}
export default Indexrsf
以命名函数的形式创建无状态的React组件,不使用PropTypes
javascript
import React from 'react'
function Index(props) {
return <div></div>
}
export default Indexrsfp
使用PropTypes将无状态的React组件作为命名函数创建
javascript
import React from 'react'
import PropTypes from 'prop-types'
Index.propTypes = {}
function Index(props) {
return <div></div>
}
export default Indexrsi
创建无状态的React组件,不使用PropTypes和ES6模块系统,但使用隐式返回和道具
javascript
import React from 'react';
const Index = (props) => (
);
export default Index;rwwd
在没有导入的情况下,在ES6模块系统中创建一个有构造函数、空状态、proptypes和导出的React组件类。(主要用于React时,proptype由webpack提供插件提供)
javascript
class Index extends React.Component {
constructor(props) {
super(props)
this.state = {}
}
render() {
return <div></div>
}
}
Index.propTypes = {}
export default Index