settings.json
json
{
"editor.detectIndentation": false,
// 自动换行
"editor.wordWrap": "on",
"editor.renderControlCharacters": true,
"editor.renderWhitespace": "boundary",
"editor.tabSize": 2,
"editor.bracketPairColorization.independentColorPoolPerBracketType": true,
"git.autofetch": true,
"terminal.integrated.profiles.windows": {
"GitBash": {
"path": "D:\\Program Files\\Git\\bin\\bash.exe"
}
},
"terminal.integrated.defaultProfile.windows": "GitBash",
"terminal.integrated.cursorBlinking": true,
"terminal.integrated.cursorStyle": "line",
"terminal.integrated.fontWeight": "300",
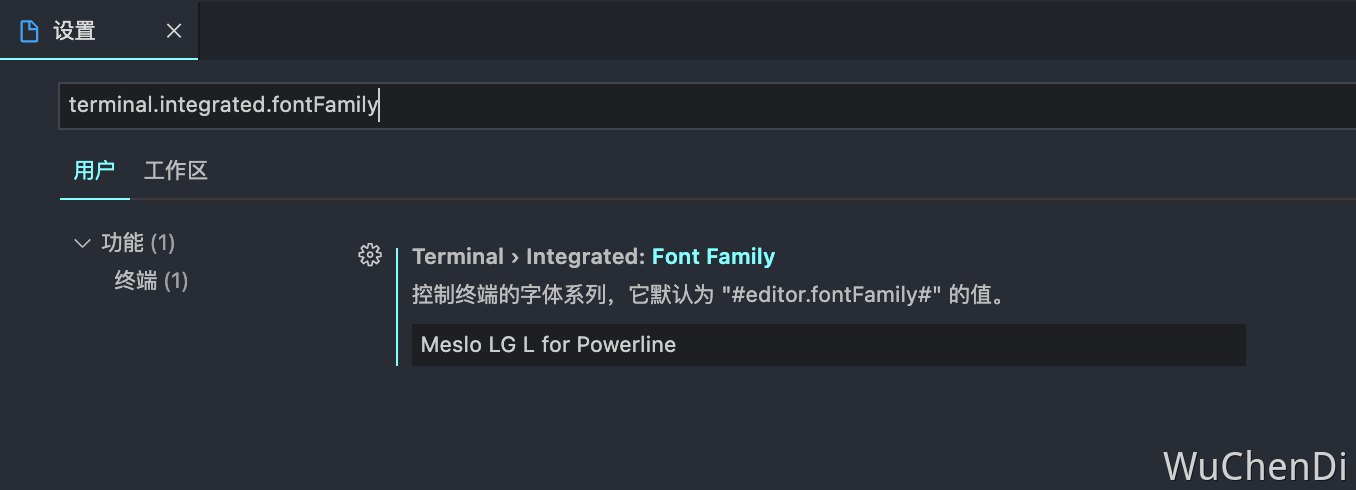
// "terminal.integrated.fontFamily": "Meslo LG L for Powerline",
"terminal.integrated.tabs.enabled": true,
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript",
"*.env.development": "env",
"*.env.production": "env"
},
// 默认在启动时会自动相关文件关联的配置项,配置成功后会将此配置自动设置成 true,避免下次启动再重新配置
"minapp-vscode.disableAutoConfig": true,
// 在默认不支持 Emmet 的语言中启用 Emmet 缩写功能。在此添加该语言与受支持的语言间的映射。
// 示例: {"vue-html": "html", "javascript": "javascriptreact"}
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"wxml": "html"
},
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"window.dialogStyle": "custom",
"workbench.activityBar.visible": true,
"workbench.colorTheme": "Default Dark+ Experimental",
"workbench.editor.tabCloseButton": "right",
"workbench.list.smoothScrolling": true,
"workbench.iconTheme": "material-icon-theme",
"workbench.editorAssociations": {
"*.ipynb": "jupyter.notebook.ipynb"
},
// "workbench.colorCustomizations": {
// // "activityBarBadge.background": "#84FFFF",
// "list.activeSelectionForeground": "#84FFFF",
// "list.inactiveSelectionForeground": "#84FFFF",
// "list.highlightForeground": "#84FFFF",
// "scrollbarSlider.activeBackground": "#84FFFF50",
// "editorSuggestWidget.highlightForeground": "#84FFFF",
// "textLink.foreground": "#84FFFF",
// "progressBar.background": "#84FFFF",
// "pickerGroup.foreground": "#84FFFF",
// "tab.activeBorder": "#84FFFF",
// "notificationLink.foreground": "#84FFFF",
// "editorWidget.resizeBorder": "#84FFFF",
// "editorWidget.border": "#84FFFF",
// "settings.modifiedItemIndicator": "#84FFFF",
// "settings.headerForeground": "#84FFFF",
// "panelTitle.activeBorder": "#84FFFF",
// "breadcrumb.activeSelectionForeground": "#84FFFF",
// "menu.selectionForeground": "#84FFFF",
// "menubar.selectionForeground": "#84FFFF",
// "editor.findMatchBorder": "#84FFFF",
// "selection.background": "#84FFFF40",
// },
// Live Server
// To switch between localhost or 127.0.0.1 or anything else. Default is 127.0.0.1
"liveServer.settings.host": "127.0.0.1",
"liveServer.settings.donotShowInfoMsg": true,
"diffEditor.ignoreTrimWhitespace": false,
"vetur.experimental.templateInterpolationService": true,
"prettier.useTabs": true,
"prettier.jsxSingleQuote": true,
"prettier.enable": false, // I only use Prettier for manually formatting
"prettier.printWidth": 200,
"prettier.semi": false,
"prettier.singleQuote": true,
// "js/ts.implicitProjectConfig.checkJs": true,
"leetcode.endpoint": "leetcode-cn",
"leetcode.workspaceFolder": "C:\\Users\\wudi\\.leetcode",
"leetcode.defaultLanguage": "javascript",
"security.workspace.trust.untrustedFiles": "open",
"remote.SSH.remotePlatform": {
"39.102.202.77": "linux",
"8.143.198.143": "linux",
"192.168.31.61": "linux"
},
"tabnine.experimentalAutoImports": true,
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features"
},
"git.confirmSync": false,
"[markdown]": {
"editor.defaultFormatter": "yzhang.markdown-all-in-one"
},
"cSpell.userWords": [
"astro",
"devnet",
"gotabit",
"keplr",
"nestjs",
"unoptimized",
"wudi"
],
"svg.preview.mode": "svg",
"window.zoomLevel": -1
}extensions.json
导出插件列表可以在终端执行
code --list-extensions
bash
{
"recommendations": [
"aaron-bond.better-comments",
"astro-build.astro-vscode",
"bierner.color-info",
"bradlc.vscode-tailwindcss",
"ChakrounAnas.turbo-console-log",
"christian-kohler.npm-intellisense",
"christian-kohler.path-intellisense",
"DavidAnson.vscode-markdownlint",
"dbaeumer.vscode-eslint",
"donjayamanne.githistory",
"dsznajder.es7-react-js-snippets",
"eamodio.gitlens",
"ecmel.vscode-html-css",
"EditorConfig.EditorConfig",
"esbenp.prettier-vscode",
"formulahendry.auto-close-tag",
"formulahendry.auto-rename-tag",
"formulahendry.code-runner",
"IronGeek.vscode-env",
"jock.svg",
"kisstkondoros.vscode-gutter-preview",
"lokalise.i18n-ally",
"mkxml.vscode-filesize",
"ms-azuretools.vscode-docker",
"MS-CEINTL.vscode-language-pack-zh-hans",
"ms-vscode-remote.remote-containers",
"ms-vscode-remote.remote-ssh",
"ms-vscode-remote.remote-ssh-edit",
"ms-vscode-remote.remote-wsl",
"ms-vscode-remote.vscode-remote-extensionpack",
"ms-vscode.remote-explorer",
"ms-vscode.remote-server",
"octref.vetur",
"PKief.material-icon-theme",
"quicktype.quicktype",
"ritwickdey.LiveServer",
"steoates.autoimport",
"streetsidesoftware.code-spell-checker",
"stylelint.vscode-stylelint",
"TabNine.tabnine-vscode",
"techer.open-in-browser",
"usernamehw.errorlens",
"Vue.volar",
"WakaTime.vscode-wakatime",
"WallabyJs.quokka-vscode",
"wix.vscode-import-cost",
"xabikos.JavaScriptSnippets",
"yzhang.markdown-all-in-one",
]
}Preview

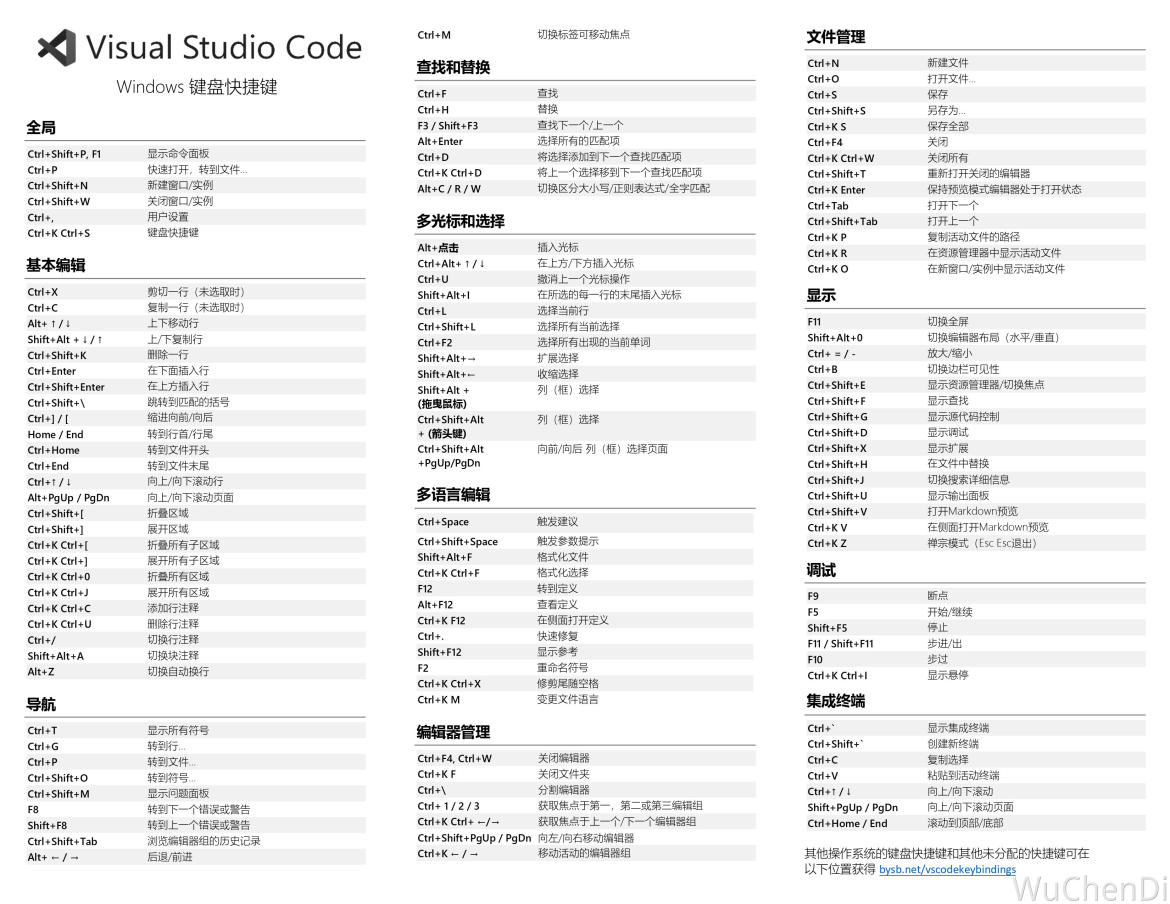
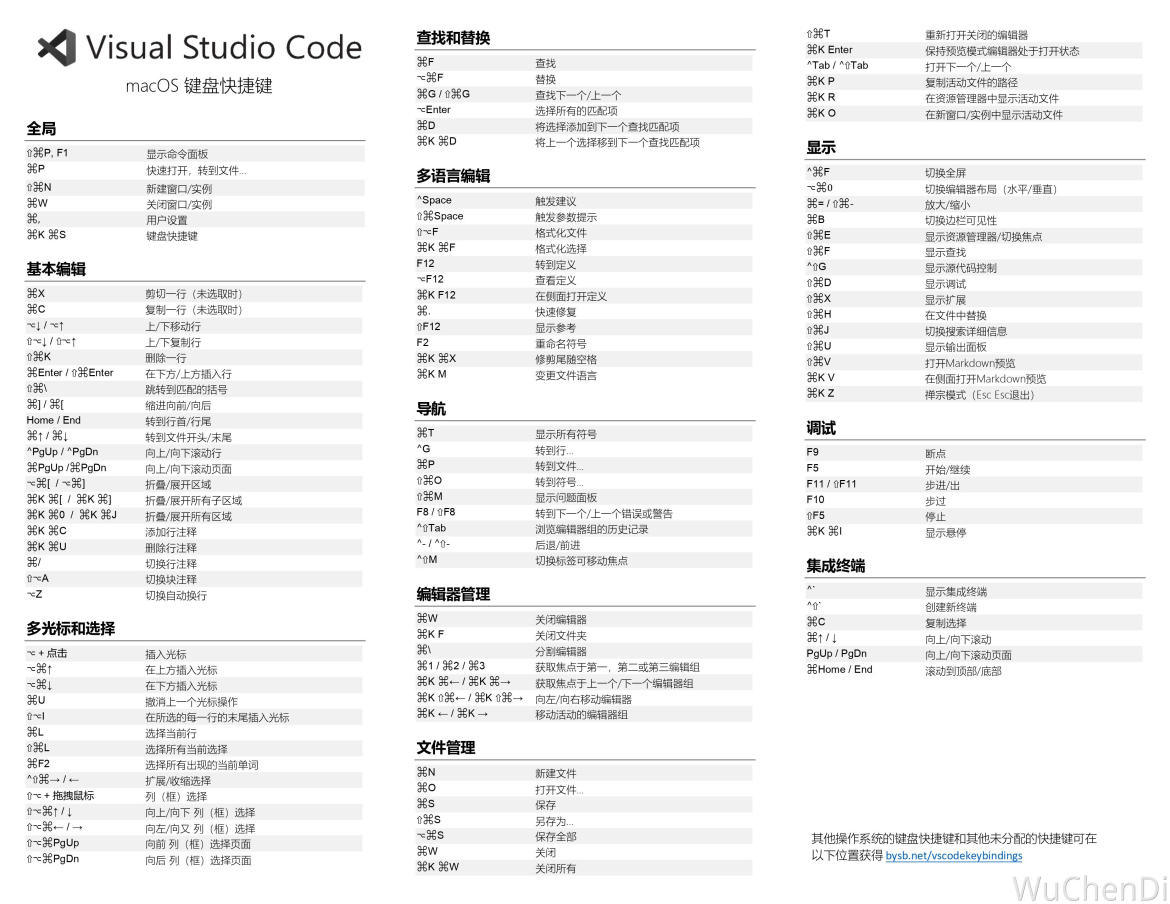
快捷键
Win
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf

macOS
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf

Mac设置iTerm2终端样式
Meslo LG L for Powerline


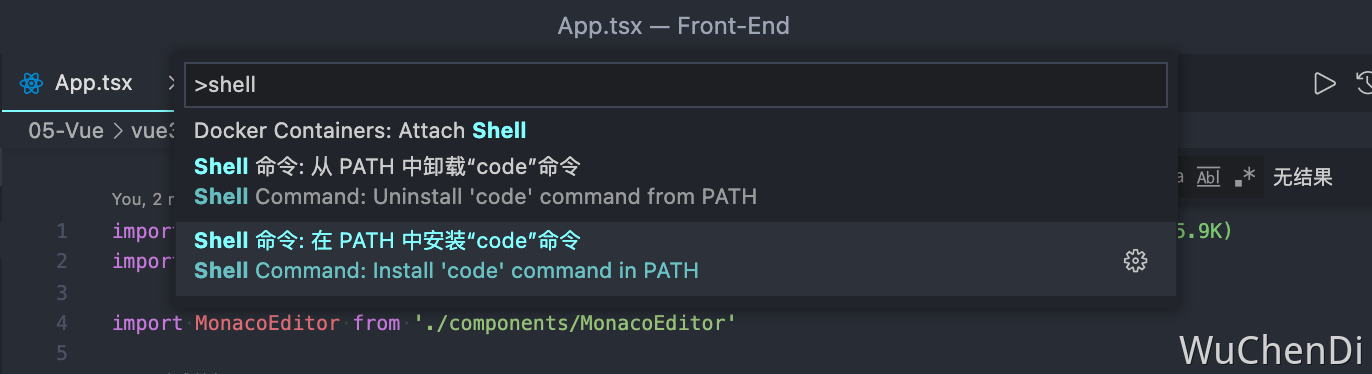
命令行打开 VSCode
- 手动打开 vscode
- command + shift + p 打开命令面板(或者点击菜单栏 查看>命令面板)
- 输入shell(选择"install code command in PATH")

- 打开终端 进入需要用IDE打开的文件夹 输入"code ~/Di-got/GitHub/Front-End"

远程服务器
text
ssh root@192.168.1.105 -p 31419
# /Users/wudi/.ssh/config
Host 192.168.1.105
HostName 192.168.1.105
Port 31419
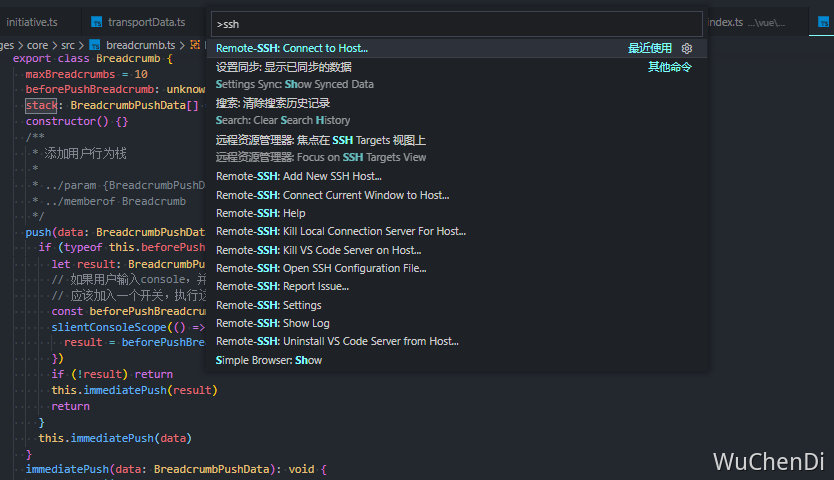
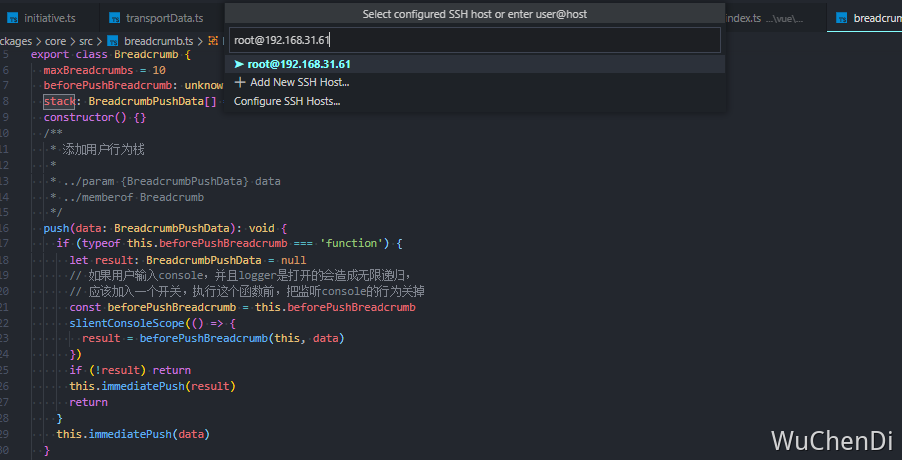
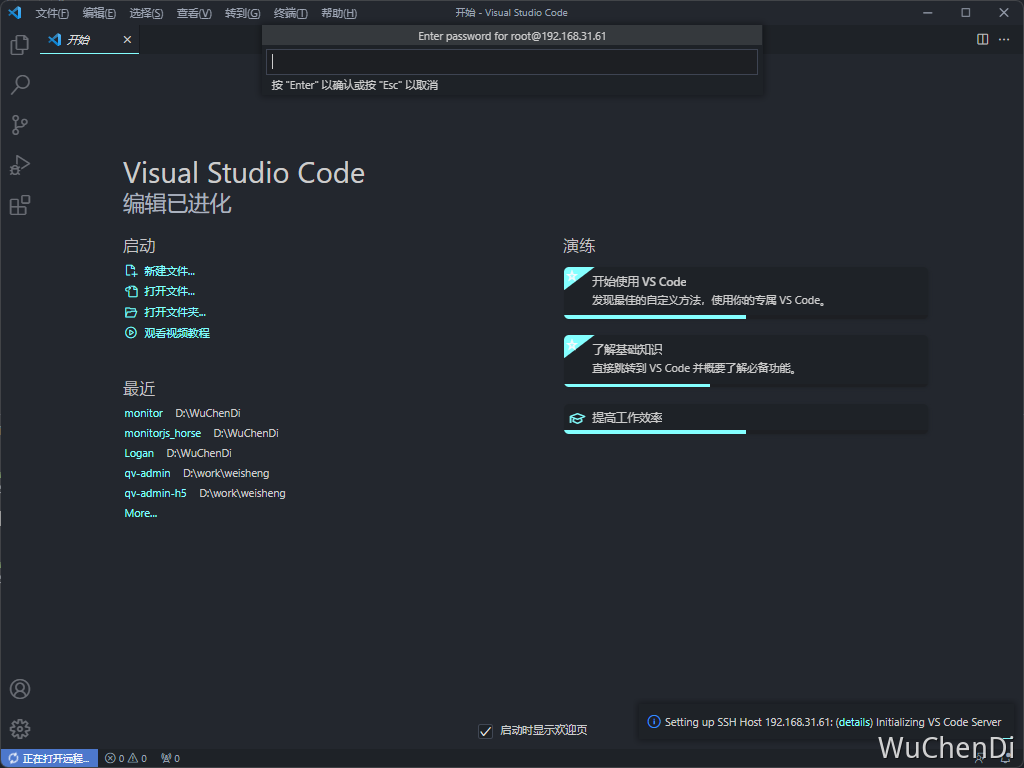
User root利用插件实现远程服务器开发